If you remember the old time where you had to manually adds the sound effect for your Flash button one by one, and it's a big hassle when you need to make adjustment for it, remember? Worry not. The help is here, and
function() is your friend. :D
Difficulty : Basic / Advance
Topic : Sound Effect for Button
Download : [
Rollover Button Sound Effect FLA ]
*Updated FLA File with more sound effectIf you remember previously on the tutorial that you had follow on the '
Smooth Button'. You'll find this one is extremely, or even it looks so fake because it's so freakin' easy. Believe me, when i realized that i can add sound for my button this way, i almost cried. :D
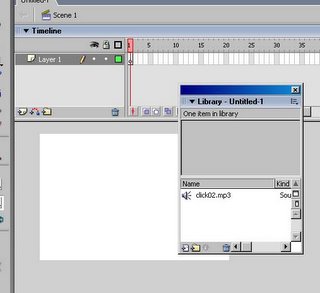
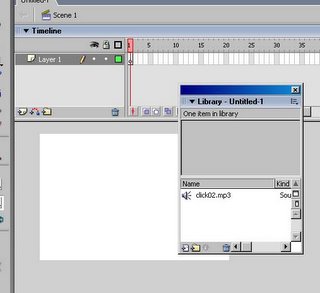
For starter, you only need one file, the sound file that you want to add for your button.

See? You can download the FLA file and refer to it if you're unsure. Let's move on.

Next, probably you find it's not familiar for you to use "
Linkage" in Flash. It's really a useful tool/option that you can grabs things from the library and slap it on the stage through Actionscripting. Very useful. But for now, if you're new, don't worry, it's very easy to understand the concept. You'll only need :
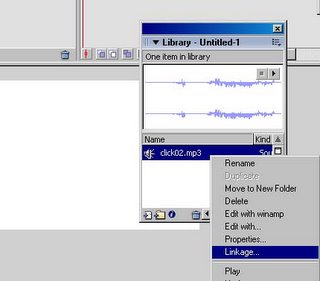
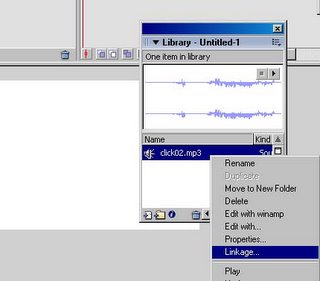
1. Right click on the sound effect you want your button to produce, and select on "
Linkage".

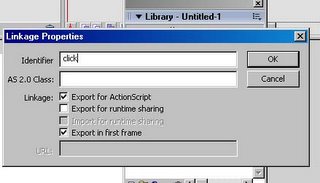
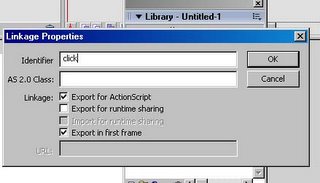
2. If you realize when you clicked on the option, you'll presented with a window. Don't get freaked out yet, click on the "Export for Actionscript" as on the screenshot, and insert a name for this sound file, for this case, i use 'click', you can put any name that you can easily remembers it.
Okay, we're done for the first part, let's move on.

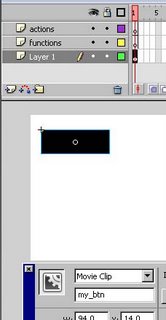
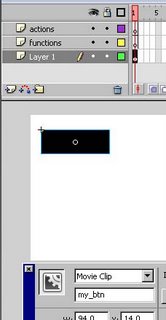
Look, we'll use a '
MovieClip' to act as a button, why you ask? I have no idea and how to explain, but i know it's so versatile and flexible that you can use a movieclip to do absolutely anything, you can combine the "Smooth Button" with this tutorial, and makes one kewl button for your website or interactive work. For this case, we'll name it "
my_btn"
We're done with the setup! Now let's have a brief look at the script, and start realize how easy it is.

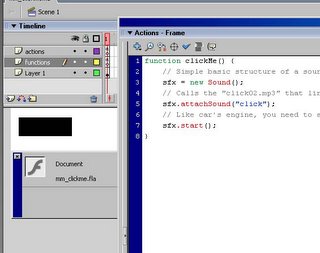
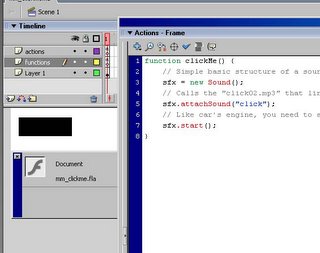
Now here, to make thing's clearer, i've splited both
functions and
actions on a different layer, and for this case, the function helps in 'grabbing' item from the library and 'plays' the sound whenever it's triggered. Look at the function's structure, it's pretty straightforward, no strings attached. Few line does the job pretty neatly.

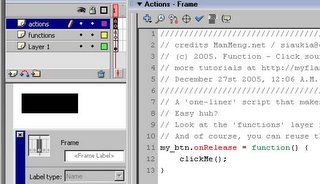
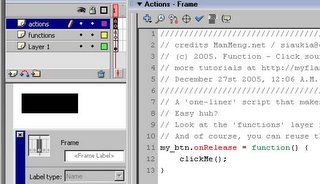
Next we'll look at the
actions layer, look how scary is it, isn't it? Only one line, and whenever user clicks on it, the "click" sound is triggered. S C A R Y ISNT IT?
We're done! Congratulations, now please agree with me
functions is your friend.
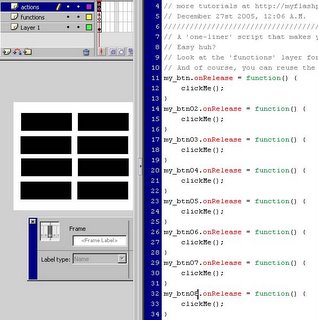
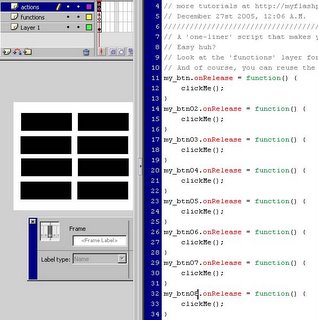
Finally, let's say that we have a scenario that we have thousands of button using the same sound effect, using this option would be so flexible and helpful for you!

Notice that you can call your functions absolutely from everywhere, within the Flash movie, hidden deep inside, and it'll still work!
Here's the FLA file, have fun Flashin'
Download : [
Rollover Button Sound Effect FLA ]